El diseño web implica más que seleccionar imágenes bonitas y elegir un tipo atractivo porque lo que es popular siempre está cambiando.
Te acuerdas …
- contadores de visitas que registran cada visita en tantas páginas de inicio a finales de los 90,
- esquinas redondeadas en casi todas las fotos a principios del siglo XX,
- botones de gran tamaño diseñados para la mayoría de los avisos de llamada a la acción a mediados del siglo XX, y
- ¿Se usaron los motivos de skeuomorphism para casi todo a principios de los años 10?
En estos días, sin embargo, parece que casi todos los diseñadores han adoptado una apariencia simplificada y han elegido una estética de diseño plano.
Aunque la tendencia de diseño web que seguirá en la historia en los próximos años aún está por conocerse, una cosa es segura: los diseñadores web que toman decisiones de diseño basadas en las necesidades del cliente serán las personas que creen los sitios web más rentables.
BUENOS CONCEPTOS BÁSICOS DE DISEÑO DE SITIOS WEB
Si no está seguro de lo que se necesita para crear un buen diseño de sitio web, comience por identificar qué intentan hacer los usuarios. Luego, utilice esa investigación de audiencias objetivo, y estos cinco principios de diseño cruciales, para construir su estrategia de diseño de sitio web:
- Estética
- Tipografía
- Organización de contenidos
- Mejoramiento
- Wayfinding
1Estética : Usa patrones de diseño para crear consistencia.Los patrones de diseño son elementos web, como menús, enlaces, botones de CTA y ubicaciones de copia, que presentan patrones repetibles y aparecen de manera consistente.
No desea que sus usuarios piensen con atención cuando navegan a través de su sitio web. Puede usar patrones de diseño como una herramienta para mejorar la facilidad de uso y generar confianza al cumplir con las expectativas de los usuarios.
Los buenos patrones de diseño de sitios web también son útiles para fines de marca, pero no se limite solo a las fuentes preferidas de su empresa y la paleta de colores establecida. Además, considere repetir formas y tratamientos gráficos. Esta repetición, hecha de manera pensada, puede ayudar a que la navegación sea más intuitiva.
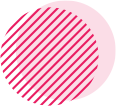
La marca relacionada con el diseño de T-Mobile es muy fuerte, especialmente en línea.Utilizan el color de su marca principal, el rosa intenso, de manera inteligente como parte de la navegación del sitio (así como para los CTA) para crear patrones de diseño naturales y una apariencia y apariencia coherentes en todo el sitio web.

2Tipografía : tome decisiones de fuentes basadas en la legibilidad y la capacidad de escaneo.Los lectores no leen, escanean. (Sea honesto: ¿cuándo fue la última vez que leyó una página web en su totalidad de arriba a abajo?)
¿Qué mensaje quieres enviar a tus clientes? A medida que elige fuentes para su proyecto de diseño web, es esencial conocer a su público y pensar a quién quiere atraer e influir a través de su sitio web. Utilice esta información para informar qué tipografías elige para el diseño de su sitio, ¡pero no seleccione demasiadas!
La integración de muchas fuentes diferentes puede hacer que su sitio web se vea desordenado y no profesional. Una buena regla general es quedarse con dos o tres tipos de letra. Busque fuentes web que coincidan con su mensaje o identidad de marca. Google Fonts tiene una amplia biblioteca para elegir, ya que sus tipos de letra son de código abierto (que, en el lenguaje no diseñado por diseñadores web, permiten su uso tanto comercial como personal), y sus selecciones son generalmente de alta calidad en términos de legibilidad y legibilidad.
Consejo profesional: si su identidad de marca no incluye ninguna opción compatible con la web, haga todo lo posible para seleccionar las nuevas fuentes web que mejor se adapten a los tipos de letra establecidos que su empresa ya está utilizando en otros materiales. Encuentre una opción que sea versátil con varios pesos y estilos (delgado, regular, negrita, cursiva, condensado, etc.)
El moderno uso del tipo de Nurture Digital crea armonía visual.Desde los encabezados y la copia del cuerpo hasta los enlaces de navegación y los CTA, son coherentes, por lo que todo su sitio web es fácil de leer (y fácil de navegar).

3Organización de contenido : cree el equilibrio con la combinación correcta de copia y gráficos.Vale la pena ser juicioso a la hora de descubrir cómo mostrar el contenido, desde la copia y los formularios hasta los CTA y la imagen, en el diseño de una página de inicio o de una página de destino.
No pongas todo por ahí. Menos es más para asegurarse de que su sitio web no sea abrumador.
Si tiene problemas para priorizar lo que desea compartir, tenga en cuenta las necesidades de su público objetivo y en las páginas de nivel superior solo muestre cuál es el más relevante y cree un destino en línea que sea visualmente atractivo y útil para sus usuarios.
Como el experto en usabilidad Steve Krug aconseja en su libro » No me hagas pensar» , tu público objetivo debería poder descubrir rápidamente lo que quieres que hagan (y deberían poder realizar esas tareas fácilmente sin frustrarse) .
Mientras considera cómo usar su diseño para proporcionar diferentes puntos de entrada y formar una jerarquía clara y definida, siga estos consejos para manejar diferentes tipos de contenido para convertir a más visitantes del sitio web en clientes:
- Copiar: mantenga el texto mínimo y útil, y use el formato (subtítulos, listas con viñetas) para dividir bloques más largos y hacer que las palabras sean más fáciles de escanear. No olvide que la información básica pero crítica debe ser fácil de encontrar (y presentar de una manera que sea fácil de entender). Por ejemplo, la información de contacto del servicio de atención al cliente no debe estar oculta en la página ni presentarse bajo una etiqueta atractiva que hace que sea fácil pasarla por alto.
- Imágenes: mejor, las fotos e ilustraciones de alta calidad y más grandes son siempre más potentes que construir su diseño a partir de una gran cantidad de gráficos de tamaño de sello postal de stock. ¿Ejecutar copia o gráficos como logotipos sobre imágenes? No olvide revisar el contraste para asegurarse de que cualquier copia revertida sea legible.
- Botones y formularios de CTA: cuando desee que las personas descarguen, compren, hagan clic o se registren para algo, asegúrese de que sus integraciones sean visibles y prominentes para que sus usuarios realicen esas acciones específicas. Mira tu página de inicio. ¿Estás pidiendo a tus usuarios que hagan demasiado? Reconsidere lo que importa, luego vuelva a priorizar en consecuencia. Cuando el Weather Channel quiso optimizar su página de destino para un producto de alerta de clima severo, comenzaron a centrarse en incluir solo un CTA, y ese cambio menor resultó en un aumento del 225% en las conversiones .
«El hecho de que a las personas que construyeron el sitio no les importó lo suficiente como para hacer las cosas obvias y fáciles puede erosionar nuestra confianza en el sitio y la organización detrás de él». Steve Krug
worldwildlife.org encuentra el equilibrio correcto con su combinación de copias, formularios, CTA e imágenes.Aunque tienen una gran cantidad de contenido para compartir sobre una amplia gama de temas, las páginas están diseñadas para facilitar el escaneo y encontrar la información que necesita.

4Optimización : recuerda tiempo de carga!Todos quieren que su sitio web destaque, pero asegúrese de que su sitio web sea memorable por las razones correctas (y no porque sea de carga lenta o difícil de usar).
Un sitio web que realiza es también un sitio web que está optimizado, y la optimización comienza con un buen diseño del sitio web. Los pequeños detalles importan.
Por ejemplo, si incluye un video de fondo en la sección del héroe de su sitio, para servir mejor a todos sus usuarios, no solo cargue ningún videoclip grande y sin editar. Asegúrese de ajustar la resolución, la velocidad de bits y la duración de su video (el tiempo de ejecución ideal es entre 10 y 30 segundos) para mantener el tamaño del archivo razonable. Y, no te olvides de quitar el audio! No solo se trata de una mejor práctica para la experiencia del usuario, sino que eliminar el audio de su videoclip también hará que el tamaño del archivo sea más pequeño (y disminuirá la información requerida para reproducir su video).
Consejo profesional: no puede contar con que todos los visitantes que lleguen a su sitio web desde un teléfono inteligente o tableta tengan una conexión wifi rápida o un plan de datos ilimitado, así que considere reemplazar cualquier video de reproducción automática en su sección de héroe con una imagen de marcador de posición para su dispositivo móvil usuarios
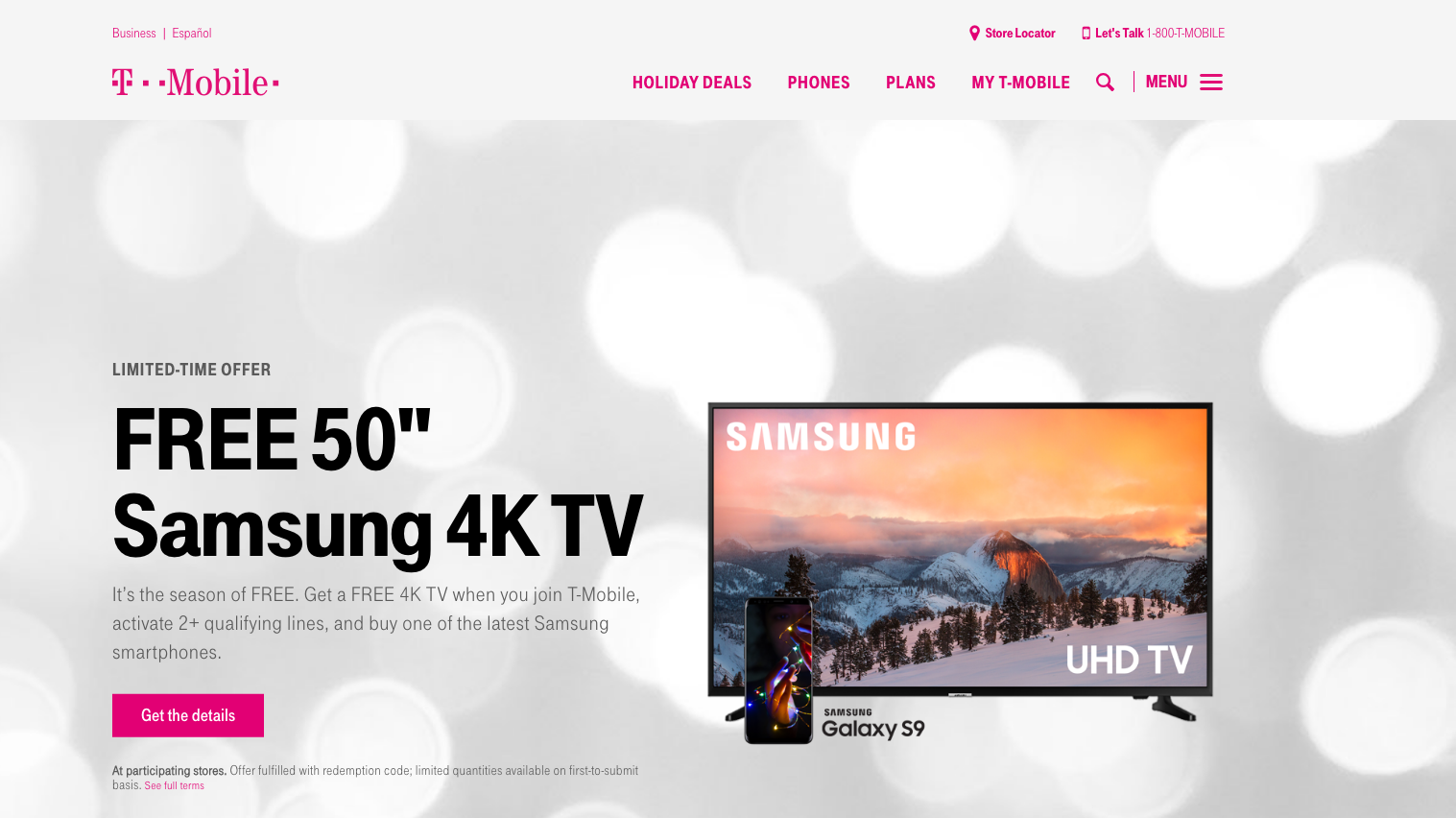
a21.org integra fotografías llamativas, gráficos vibrantes y videos de fondo en su sitio web para contar la historia de su importante trabajo en la lucha contra la trata de personas, pero han incorporado estratégicamente estos poderosos elementos visuales para garantizar que se carguen rápidamente para los usuarios.

5Wayfinding : creeuna navegación clara para ayudar a los clientes a encontrar lo que necesitan rápidamente.¿Su navegación es intuitiva? Si no lo es, debería serlo. Mire más de cerca y asegúrese de que el diseño de navegación de su sitio web siga estas prácticas recomendadas:
- Use etiquetas claras : ¡Al elegir las etiquetas de enlace de navegación, evite lo esotérico! Cree etiquetas de enlace de navegación usando palabras comunes y frases concisas que sus usuarios reales podrían usar para encontrar lo que buscan para contenido específico en su sitio web.
- Limite la cantidad de opciones : asegúrese de que no haya más de ocho enlaces en su lista de elementos del menú principal
- Sea consistente con el formato : cree uniformidad repitiendo las opciones de color, tamaño y posicionamiento para los botones y enlaces de navegación.
- Sea considerado al crear la arquitectura de su sitio : no haga que los usuarios busquen la información que necesitan. Mantenga su arquitectura lo más plana posible para que no haya nada más que unos pocos clics de distancia.
- Piense «pegajoso» : asegúrese de que su contenido superior esté siempre accesible mediante la adición de navegación pegajosa.
- Recuerde que la jerarquía es importante : si está utilizando varias navegaciones, asegúrese de que la jerarquía de sus diferentes menús sea clara inmediatamente a través de su elección de tratamientos de diseño, como tamaños de fuente y pesos.
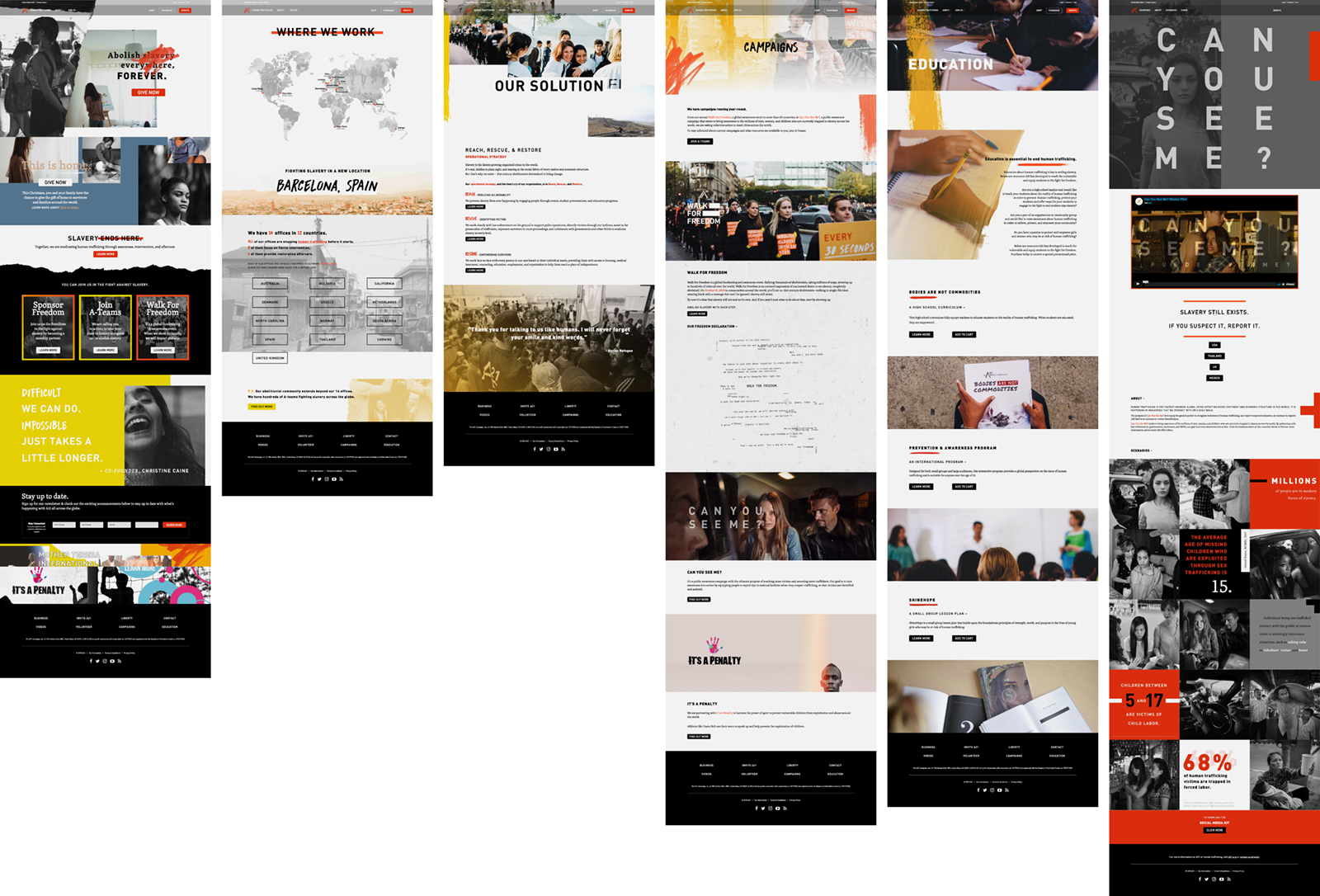
La navegación principal de Checkout.com es fácil de usar porque su diseñador eligió etiquetas claras y concisas.También digno de mención?El uso inteligente de los iconos en los menús desplegables que agregan pistas visuales útiles sobre el tipo de contenido al que se vinculan.

El buen diseño de sitios web maximiza el poder de las imágenes y las palabras para crear sitios web que ofrezcan a pequeñas empresas y grandes corporaciones por igual. Si no ve los resultados que desea en su sitio, es hora de actuar.
Puede adelantarse a su competencia con un buen diseño de sitios web y una estrategia de marketing digital audaz, y nuestro equipo está aquí para ayudarlo si necesita ayuda.
Es hora de rediseñar su sitio web?
Podemos ayudar.
Hablemos